Unique Shapes & Images.
Create new shapable background images for RapidWeaver like never before with this robust stack.

Image Sector Stack
Make unique sections with SVG shape backgrounds. Use any of the provided designs or create your own using the included shape tool. You can optionally add images that will fit into & be clipped by the shape's path. These designs can be specially positioned inside the background of the entire section using the features of the stack.
4 Modes
Image Sector includes 4 different modes that allow you to make interesting designs.
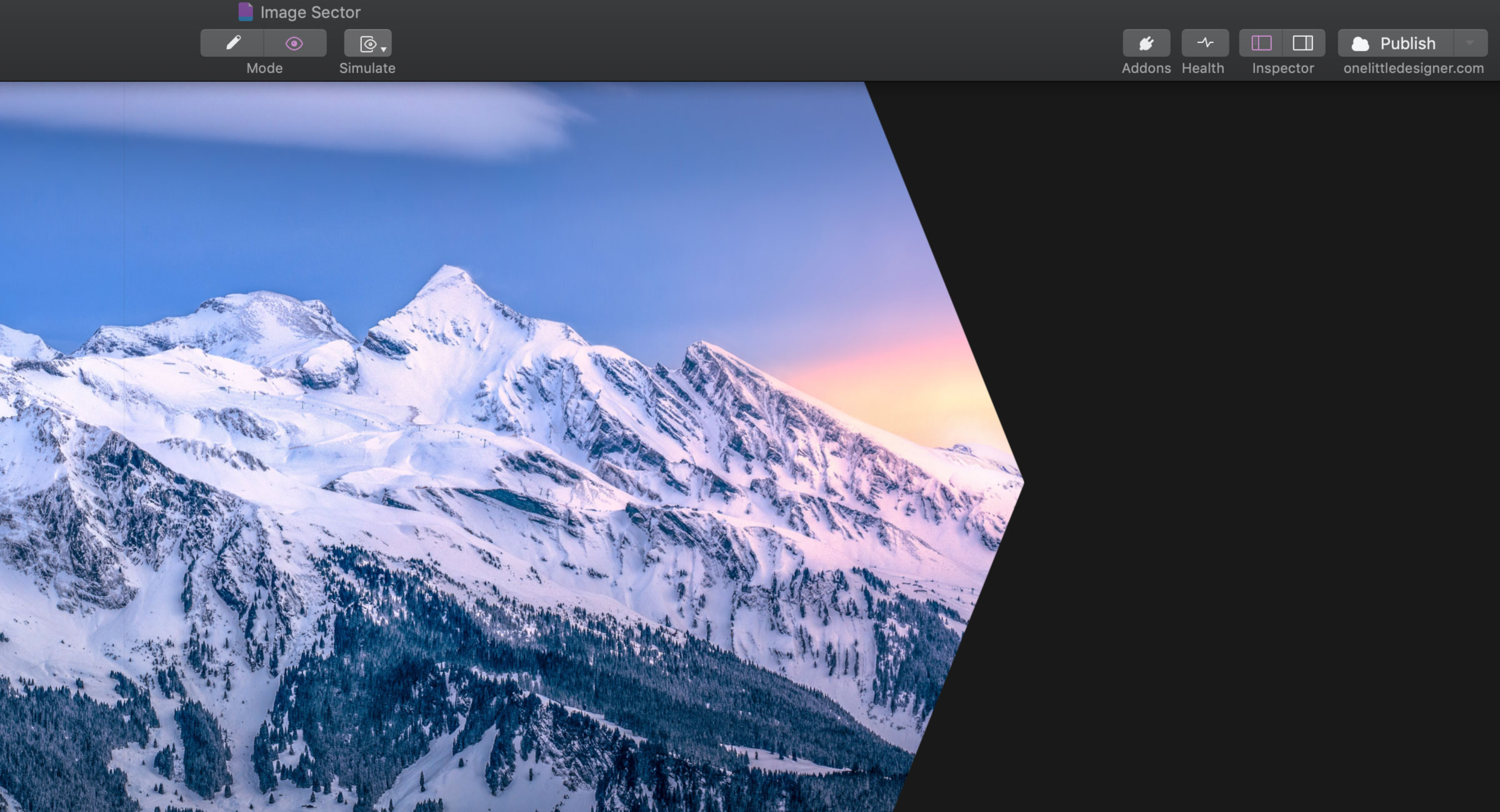
1. Edge
This section was created with the "Edge" mode enabled. Select or design your own shape and the stack will automatically extend the image or graphic to the edge of the browser window.
2. Image
This section was created with the "Image" mode enabled. Add uniquely placed graphics or images that sit outside the content flow to maximize viewable space.

3. Shape
This section was created with the "Shape" mode enabled. Shapes can be created or used to make awesome visuals of any size.
4. Object
These shapes were created with the "Object" mode enabled. Objects do not display as background images & can be placed along side or inside other stacks content.


















Layout
Choose from 9 different layout options each capable of extending to the edge of the browser window.
Choose from 9 different layout options each capable of extending to the edge of the browser window.






Adjustments
Flip vertically & horizontally, align vertically & horizontally, rotate by 90 degrees, and set specific width & height dimensions to every shape to get the fit you need.
Backgrounds
You can use an image as the background of any shape or set a solid color.

Presets
Choose from 30+ built-in customizable presets that cover basic & commonly used shapes.

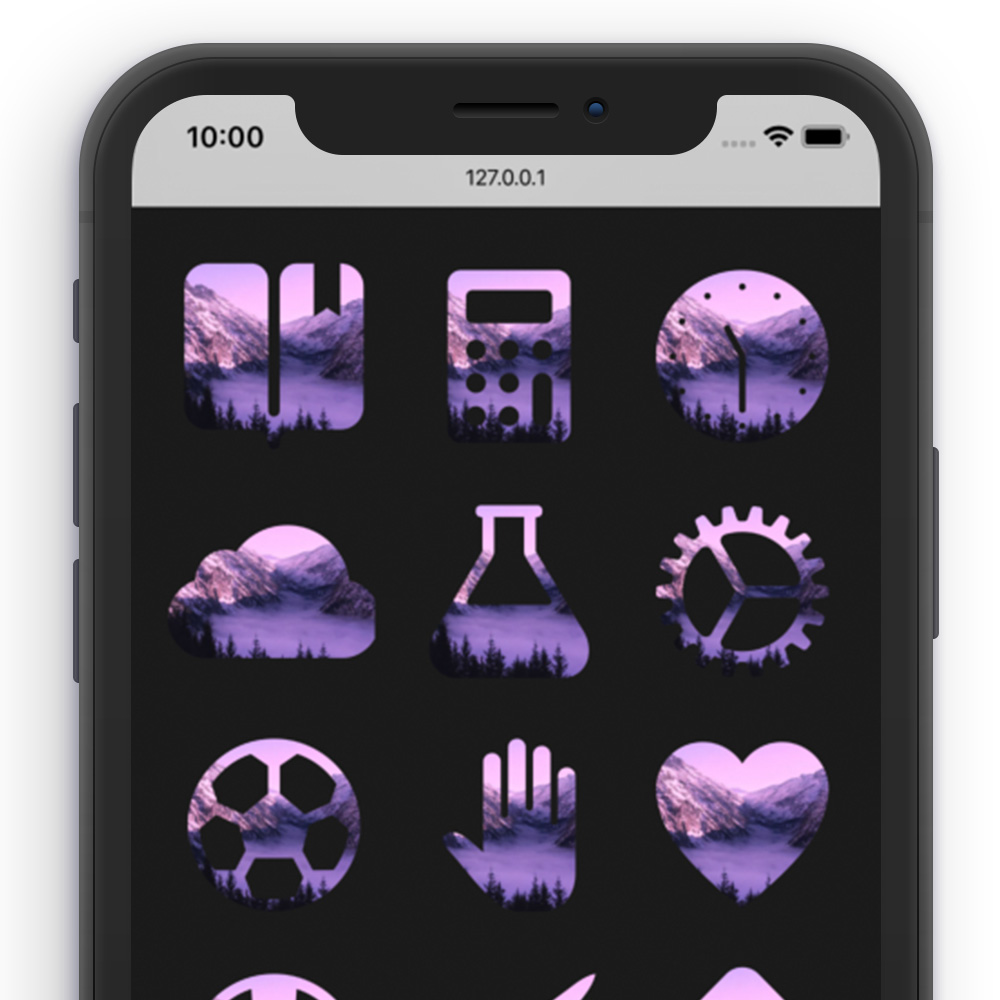
Icons
600+ icon paths are included to provide many more shapes to get you started quickly.

Custom
If you can't find what you need, use the included free shape tool to create your own custom shapes & designs.
Contact
Have questions about the stack or need some help? Feel free to contact us at the link below. Most inquiries are replied to within 1-2 working days.
Newsletter
Join our newsletter to get notified when we have discounts, updates, and new releases!