On Every Return Visit
Shuffler is a stack for RapidWeaver that can cycle through & randomize the order of your elements, images, products, text, & much more. Keep your website fresh & new in a way that is unique to each visitor. This stack can help keep your content engaging without the need to manually update your website.
Keep Things Relevant
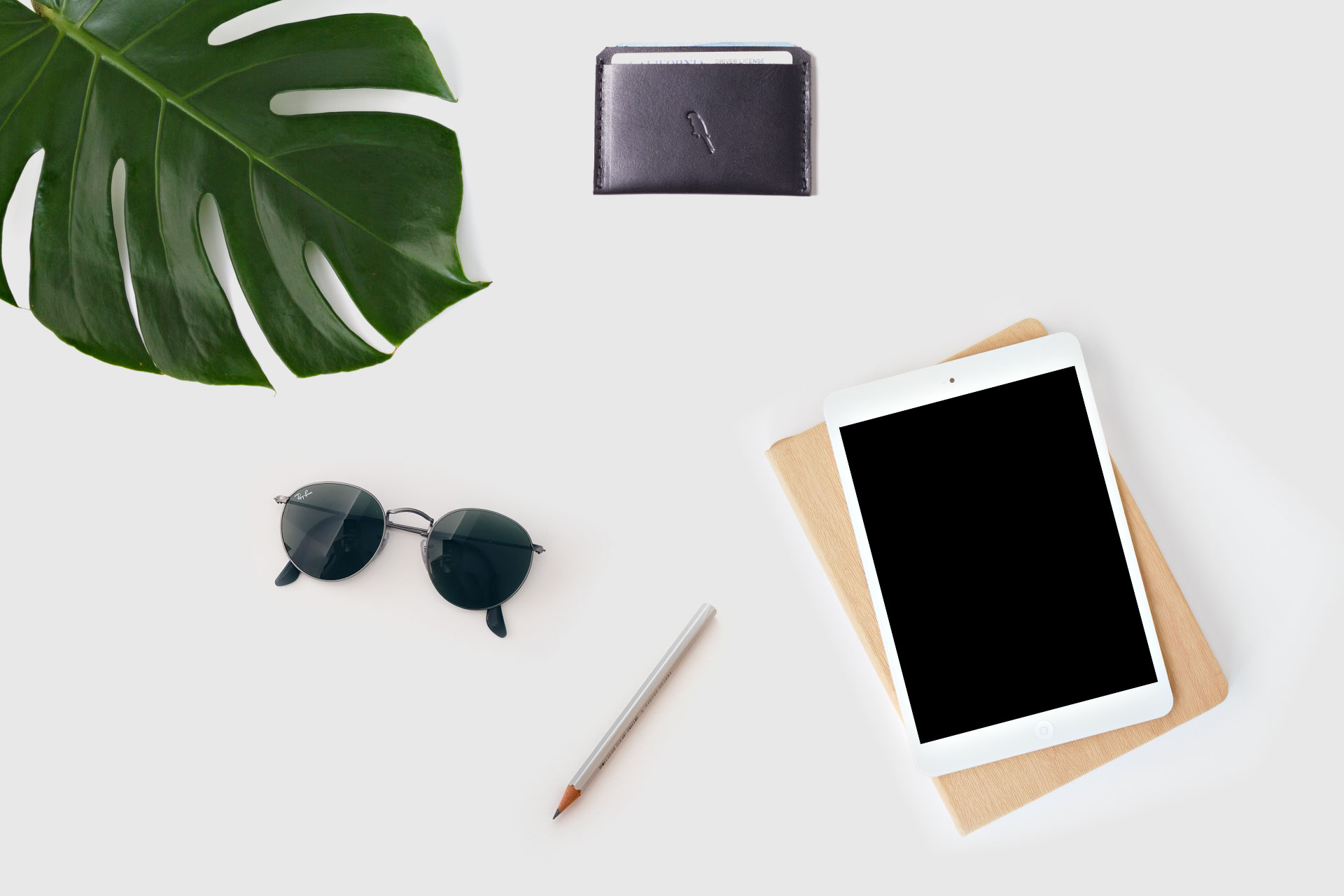
Keep track of every individual visitor & show updated content every time they return. Shuffler can also tell when a visitor has never seen a specific element & can add extra details or design to them. In this example a "New" ribbon is added to every product that has never been displayed to the visitor.
Options used: Random order, display 3 at a time, show extra content on first view
Integrate With The Design
Shuffler will not add any additional HTML elements or modify any CSS rules. This allows it to be integrated into your design so that you can selectively shuffle what you need to. In this example the featured blog post keeps its styling even though the post that is set to show is random.
Options used: Random order, display all
Featured Post
Secondary Post
Mix With 3rd-Party Stacks
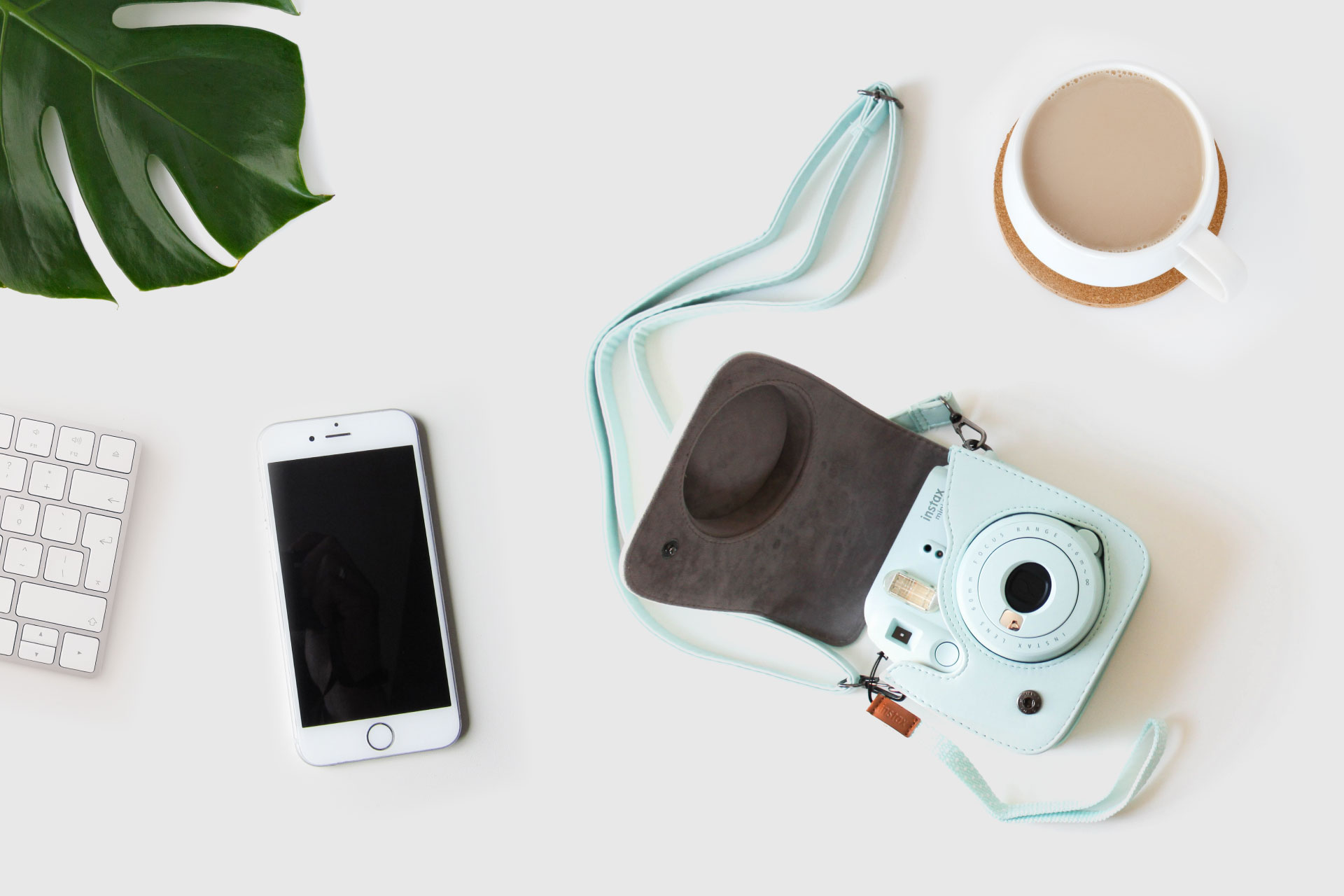
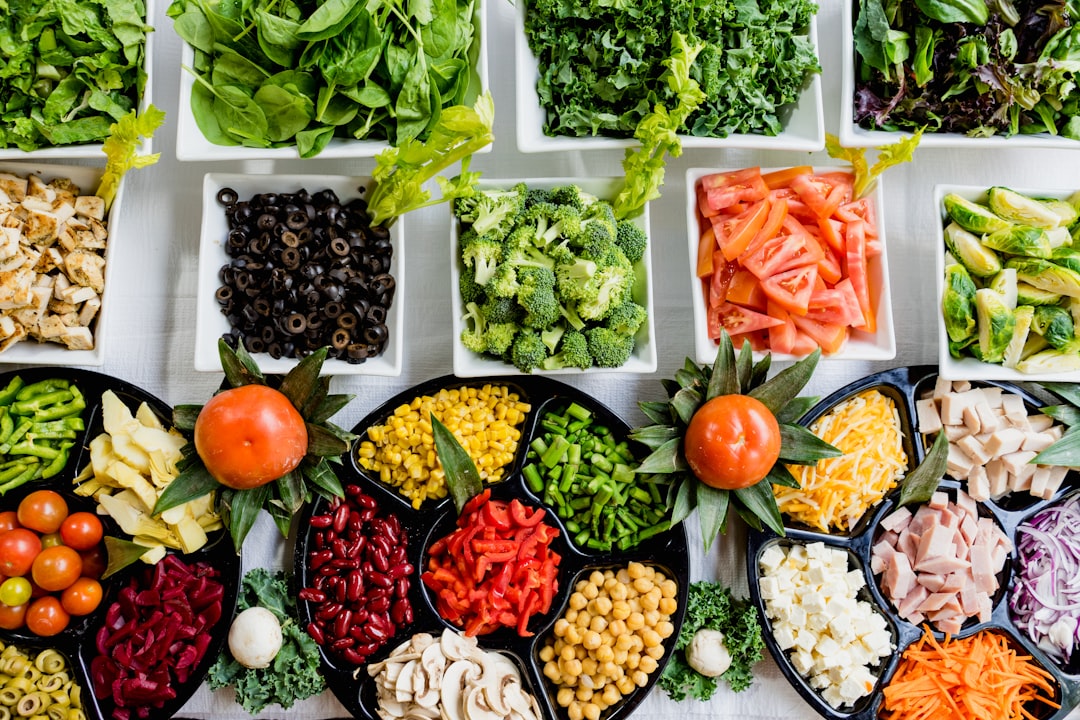
This stack can also integrate with other 3rd-party stacks. In this example Shuffler is used along with a slider stack to change which three photos are shown each time a visitor comes to the website.
Options used: Random order, display 3 at a time, show every item once before looping